Czy wszystko jest?
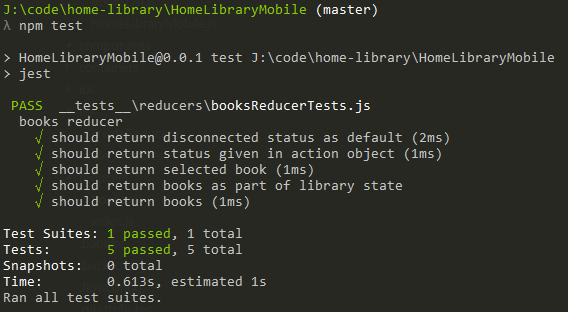
28 Mar 2017Testować możemy wszystkie składowe Reduxa. Wiemy już jak ugryźć Reducers. Teraz czas na Components i Actions.

Testować możemy wszystkie składowe Reduxa. Wiemy już jak ugryźć Reducers. Teraz czas na Components i Actions.

Po dość owocnym okresie tworzenia kodziku wyrzuty sumienia zaczynają gryźć niemiłosiernie, a widmo zbliżającej się klęski majaczy się na horyzoncie. O czym mowa - proste o projekcie bez testów. Po stronie mobilnej tworzenie aplikacji przypomina bardzo długiego spike’a, którego zadowalające (mnie) efekty lądują w repozytorium. Jako że szkielet aplikacji jest gotowy, czas dodać testy, które pokryją kodzik…

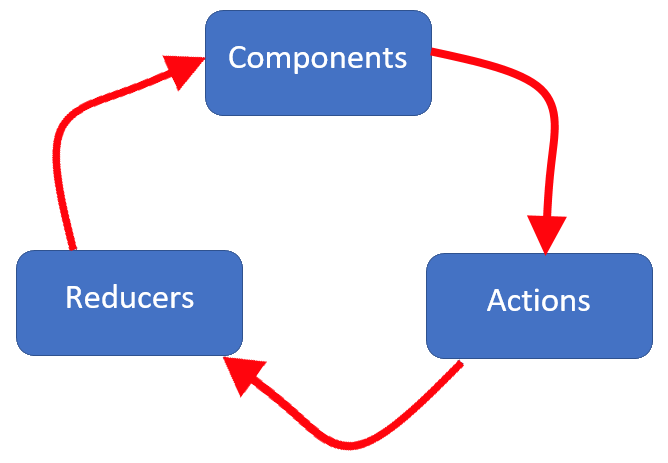
Rozwijając aplikację w duchu #yoloProgramming można łatwo skodzić swoje własne legacy, którego w życiu nie będziemy chcieli tknąć. Łatwo wpaść w tę pułapkę tworząc aplikacje w React, gdzie każdy komponent posiada swój własny stan, a my możemy wyczyniać z nim niestworzone rzeczy. Czas ukręcić na siebie bata i zapiąć do Domowej Biblioteki Reduxa - wariacji na temat Fluxa, który delikatnie zmienia sposób, w jaki informacje przepływają przez aplikację.

Uruchomiliśmy szkielet aplikacji. Swą spartańską urodą urzekła zapewne niejednego. Mnie nie ;) Dziś skupimy się na 2 rzeczach: nadaniu naszej aplikacji mobilnej stylu zbliżonego do Material Design i dorzucimy Navigator.
.png)
Gdzieś w sieci dostępny jest serwer z hubem signalR na pokładzie. Szczęśliwie się składa, że wiemy, gdzie dokładnie i w jaki sposób z owym hubem możemy “porozmawiać”. Czas stworzyć aplikację mobilną, która stanie się częścią naszej Domowej Biblioteki.
.png)